| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- thead
- dd
- li
- 국비지원교육
- td
- figcaption
- 내일배움카드
- ul
- let
- React & Redux로 시작하는 웹 프로그래밍
- img
- 패스트캠퍼스
- form
- 프론트엔드강의
- React강의
- 프론트엔드
- OL
- CSS3
- tbody
- å
- 배열
- css
- html
- 표
- Strong
- javascript
- K디지털기초역량훈련
- table
- th
- tr
- Today
- Total
web study
[패스트캠퍼스] 프론트엔드 강의 - 3주차 본문
[React & Redux로 시작하는 웹 프로그래밍] - 3주차 (JavaScript 선행 학습)
<본 강의는 국비지원교육이며, 내일배움카드를 통해 들을 수 있습니다.>
1. 표기법
dash-case(kebab-case)
snake_case
camelCase
PascalCase
Zero-based Numbering
2. 데이터 종류(자료형)
String(문자 데이터) : 따옴표를 사용.
Number(숫자 데이터) : 정수 및 부동소수점 숫자를 나타냄.
Boolean(불린 데이터) : true, false 두 가지 값밖에 없는 논리 데이터.
Undefined : 값이 할당되지 않은 상태를 나타냄.
Null : 어떤 값이 의도적으로 비어있음을 의미함.
Object(객체 데이터) : 여러 데이터를 Key ; Value 형태로 저장함 { }
Array(배열 데이터) : 여러 데이터를 순차적으로 저장함 [ ]
3. 변수
: 데이터를 저장하고 참조(사용)하는 데이터의 이름 : let / var / const
let : 재사용이 가능 / 변수 선언 / 값(데이터)의 재할당 가능 !
const : 값(데이터)의 재할당 불가!
var : 사용하는걸 권장X
예약어 : 특별한 의미를 가지고 있어, 변수나 함수 이름 등으로 사용할 수 없는 단어
ㄴ this / if / break ... 에러 떠서 사용 X
4. 함수
: 특정 동작(기능)을 수행하는 일부 코드의 집합(부분) : function

5. 조건문
: 조건의 결과에 따라 다른 코드를 실행하는 구문 : if / else
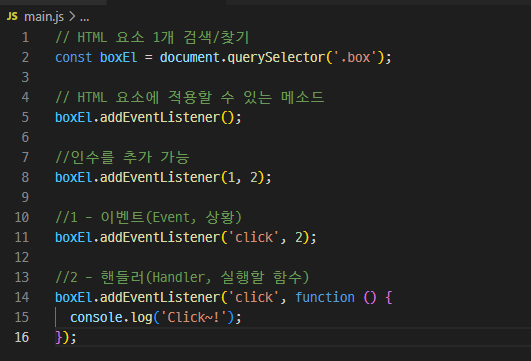
6. DOM API

ㄴ 스크립트 링크를 body 태그 맨아래에 적용

ㄴ defer 적용

7. node js
<node js 설치>

<node.js 필요없는 버전 지우기>

<실행 예제>



자바스크립트를 시작하려니깐 점점 어려워진당 .ㅜ.ㅜ
화이팅팅
'프론트엔드' 카테고리의 다른 글
| [패스트캠퍼스] 프론트엔드 강의 - 2주차 (0) | 2023.01.10 |
|---|---|
| [패스트캠퍼스] 프론트엔드 강의 - 1주차 (0) | 2023.01.03 |


