| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 내일배움카드
- th
- css
- 배열
- let
- td
- CSS3
- html
- 국비지원교육
- javascript
- Strong
- 프론트엔드강의
- React강의
- 프론트엔드
- 패스트캠퍼스
- OL
- thead
- K디지털기초역량훈련
- tbody
- ul
- table
- tr
- å
- 표
- figcaption
- React & Redux로 시작하는 웹 프로그래밍
- img
- li
- form
- dd
- Today
- Total
web study
[패스트캠퍼스] 프론트엔드 강의 - 2주차 본문
[React & Redux로 시작하는 웹 프로그래밍] - 2주차 (CSS 학습하기)
<본 강의는 국비지원교육이며, 내일배움카드를 통해 들을 수 있습니다.>
1. css 선언 방식
내장 방식 : <style></style>의 내용으로 스타일을 작성하는 방식
인라인 방식 : 요소의 style 속성에 직접 스타일을 작성하는 방식
링크 방식 : <link />로 외부 CSS 문서를 연결하는 방식
@import 방식 : css 문서 안에서 또 다른 css문서를 가져와 연결하는 방식
2. css 선택자
기본 선택자
ㄴ 전체 선택자 : * 모든 요소를 선택
ㄴ 태그 선택자 : 태그 이름 요소 선택 ex) li { color : red;}
ㄴ 클래스 선택자 : class 속성의 값 선택 ex) <li class="orange">오렌지</li> => .orange{ }
ㄴ 아이디 선택자 : id 속성의 값 선택 ex) <li id = "orange">오렌지</li> => #orange{ }
복합 선택자
ㄴ 일치 선택자 : 동시에 만족하는 요소 선택 ex) <span class="orange">오렌지</span> => span.orange{ ;}
ㄴ 자식 선택자 : 선택자 자식 요소 선택 ex) <li class ="orange">오렌지</li> => ul > .orange{ }
ㄴ 하위 선택자 : 선택자의 하위 요소 선택 '띄어쓰기'가 선택자의 기호 ex) div .orange{}
ㄴ 인접 형제 선택자 : 다음 형제 요소 하나를 선택 ex) .orange + li{ }
ㄴ 일반 형제 선택자 : 다음 형제 요소 모두를 선택 ex) .orange ~ li{}
1. css 너비
width, height 요소의 가로/세로 너비
auto : 브라우저가 너비를 계산 (기본값)
단위 : px em vw 등 단위로 지정

2. css 단위
px : 픽셀(절대 단위)
% : 상대적 백분율
em : 요소의 글꼴 크기
rem : 루트 요소의 글꼴 크기
vw : 뷰포트 가로 너비의 백분율
vh : 뷰포트 세로 너비의 백분율
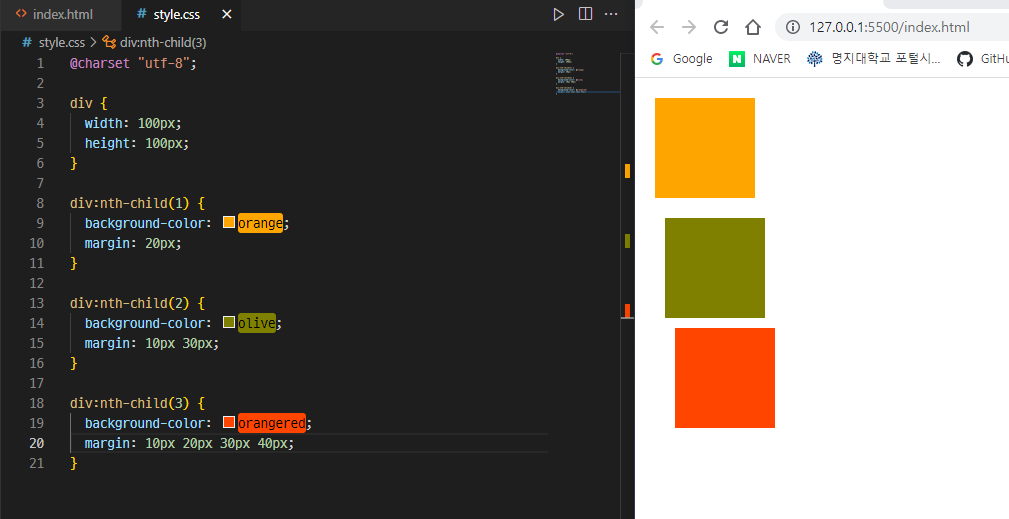
3. margin (외부 여백)
0 : 외부 여백 없음(음수 사용 가능)
auto : 브라우저가 여배을 계산
단위 : px em vw 등 단위로 지정

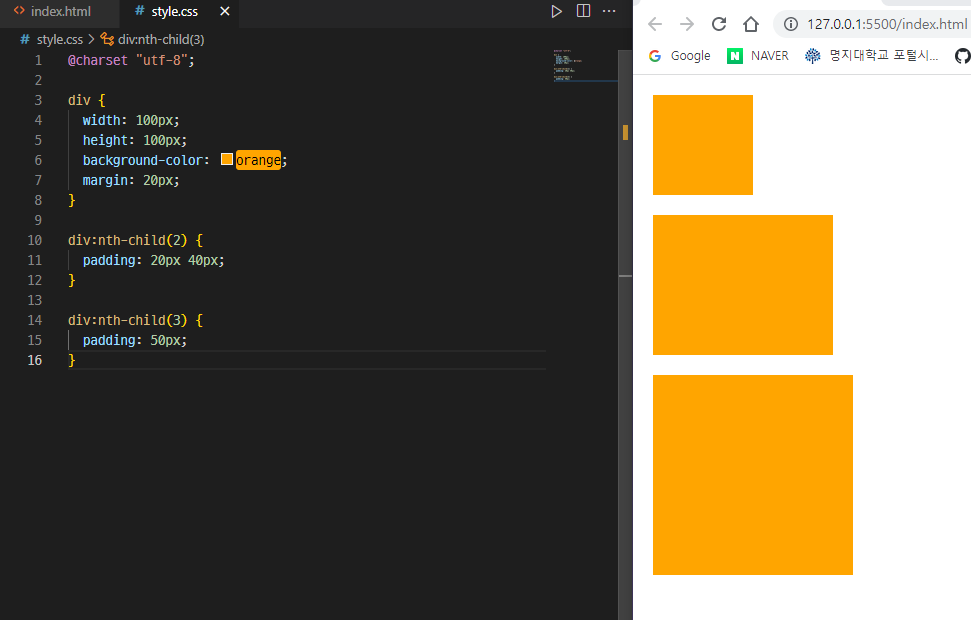
4. padding(내부 여백)
0 : 내부 여백 없음
단위 : px em vw 등 단위로 지정
% : 부모 요소의 가로 너비에 대한 비율로 지정

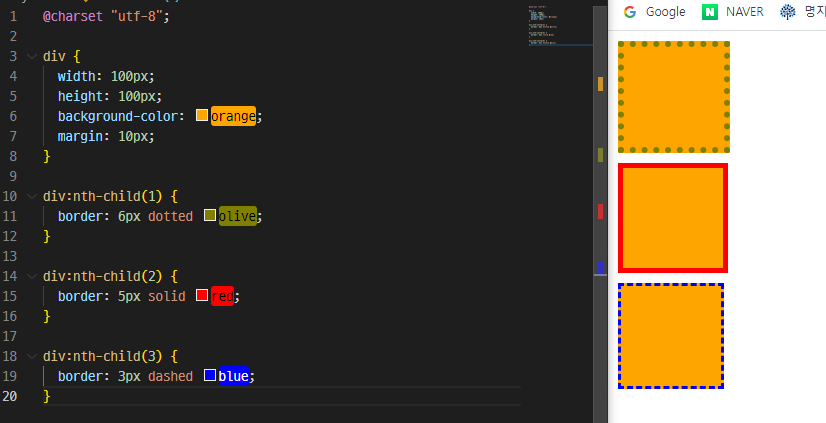
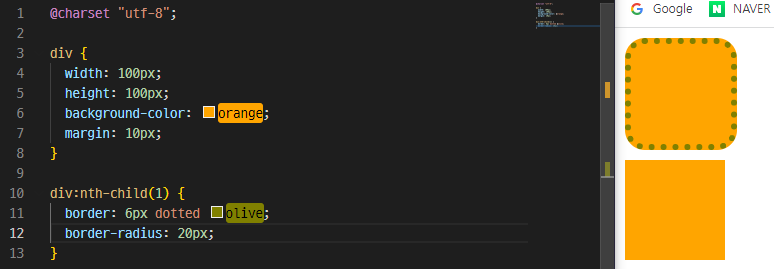
5. 테두리 선과 색상
border : 선-두께(border-width) 선-종류(border-style) 선-색상(border-color);

6. 모서리 둥글게
border-radius
0: 둥글게 없음
단위 : px em vw 등 단위로 지정

7. 크기 계산
box-sizing
content-box : 요소의 내용으로 크기 계산 (기본값)
border-box : 요소의 내용 + padding + border 계산
8. 넘침 제어
overflow : 요소의 크기 이상으로 내용이 넘쳣을 때, 보여짐을 제어하는 단축 속성
visible : 넘친 내용을 그대로 보여줌
hidden : 넘친 내용을 잘라냄
auto : 넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성
9. 출력 특성
display : 요소의 화면 출력 특성
block : 상자 요소
inline : 글자 요소
inline-block : 글자 + 상자 요소
flex : 플렉스 박스 (1차원 레이아웃)
grid : 그리드 ( 2차원 레이아웃)
none : 보여짐 특성 X, 화면에서 사라짐
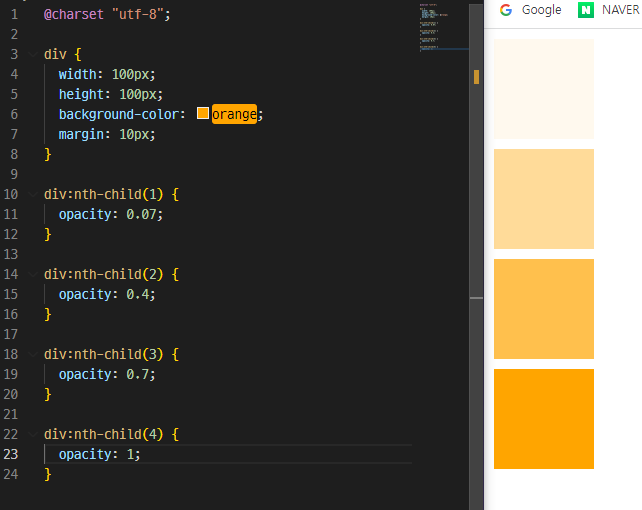
10. 투명도
opacity : 요소 투명도
1 : 불투명
0~1 : 0부터 1 사이의 소수점 숫자

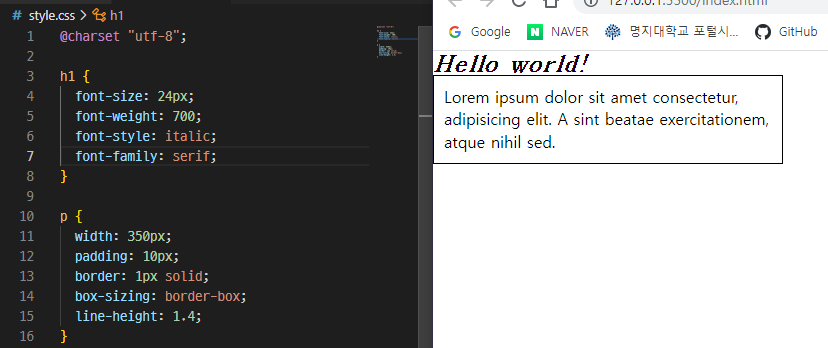
11. 글꼴

12. 문자
글자의 색상 : color
문자의 정렬 방식 : text - align
문자의 장식(선) : text - decoration
들여쓰기 : text - indent
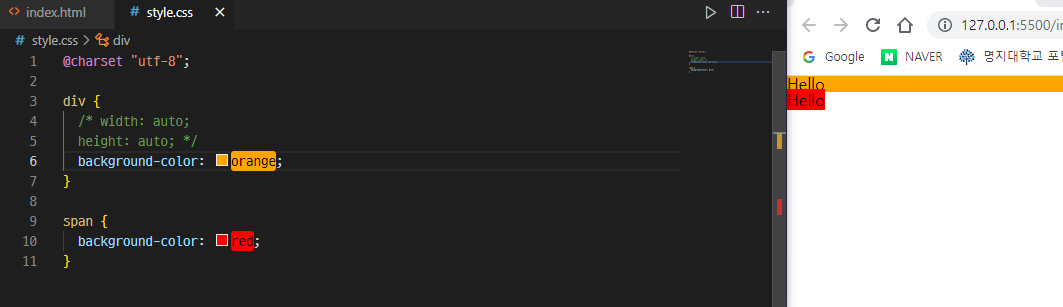
13. 배경
배경 색상 : background - color
배경 이미지 삽입 : background - image
배경 이미지 위치 : background - position
배경 이미지 크기 : background - size
배경 이미지 스크롤 : background - attachment
2주차는 CSS에 대해 알아보았다. 혼자 실습하고 적용하는 시간을 가져봐야겠다.
'프론트엔드' 카테고리의 다른 글
| [패스트캠퍼스] 프론트엔드 강의 - 3주차 (0) | 2023.01.17 |
|---|---|
| [패스트캠퍼스] 프론트엔드 강의 - 1주차 (0) | 2023.01.03 |


