| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- ul
- javascript
- li
- html
- å
- table
- CSS3
- 패스트캠퍼스
- thead
- form
- let
- React & Redux로 시작하는 웹 프로그래밍
- OL
- dd
- img
- 배열
- th
- 내일배움카드
- 프론트엔드강의
- td
- tbody
- figcaption
- 국비지원교육
- React강의
- css
- tr
- Strong
- K디지털기초역량훈련
- 표
- 프론트엔드
- Today
- Total
web study
[패스트캠퍼스] 프론트엔드 강의 - 1주차 본문
[React & Redux로 시작하는 웹 프로그래밍] - 1주차 ( HTML로 시작하기)
<본 강의는 국비지원교육이며, 내일배움카드를 통해 들을 수 있습니다.>
HTML 기본 문법
1. 기본 문법
<태그> 내용 </태그>
ㄴ 열린태그 ㄴ종료태그
2. 부모와 자식 관계
<태그><태그>내용</태그></태그>
ㄴ 부모 요소 ㄴ 자식 요소
: 이렇게 쓰면 보기가 안좋고 구별하기 안좋다. 들여쓰기를 사용하여 해결!
<태그>
<태그>내용</태그>
</태그>
3. 빈태그
: meta태그 , link태그 img태그 input태그 등 닫힌태그가 없다.
<태그 속성 = "값">내용</태그>
<img src="" alt=""> => src : 이미지의 경로 alt : 이미지의 이름
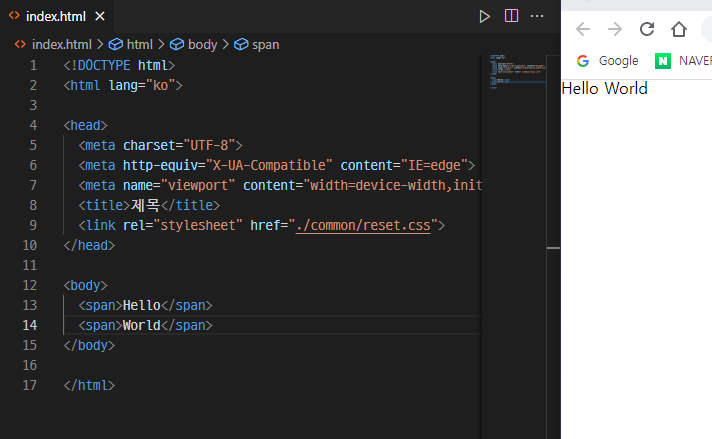
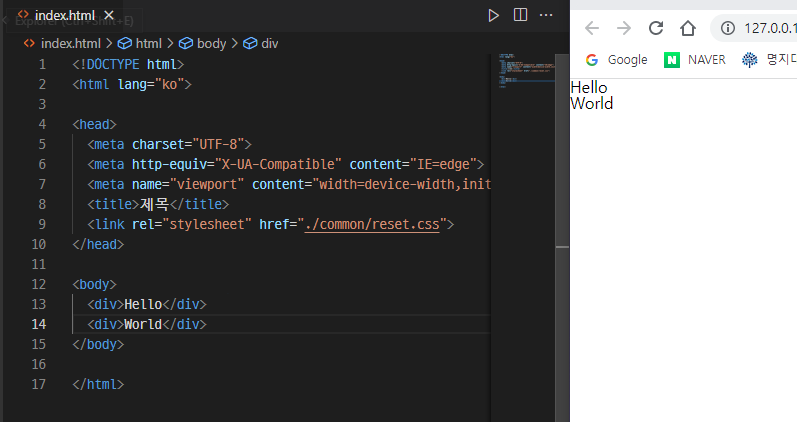
4. 인라인요소 / 블록요소
인라인 요소 : <span><span>
ㄴ 대표적인 인라인 요소 / 요소가 수평으로 쌓임 / 포함한 콘텐츠 크기만큼 자동으로 줄어듬 / 가로 세로 사이즈 지정 X
여백 요소 사용 위아래 X 좌우O / 블록 요소 사용 X /

블록 요소 : <div></div>
ㄴ 대표적인 블록 요소 / 요소가 수직으로 쌓임 / 부모 요소의(가로너비) 크기만큼 자동으로 늘어남 / 포함한 콘텐츠 크기 만큼 자동으로 줄어듬 / 가로, 세로 사이즈 지정 O / 여백 요소 사용 O / 블록 요소 사용 O

5. 다양한 태그들
div 태그
: 특별한 의미가 없는 구분을 위한 요소 (블록)
h1 태그
: 제목을 의미하는 요소 h1 ~ h6 / 숫자가 작을수록 더 중요한 제목을 정의
p 태그
: 문장을 의미하는 요소
img 태그
: 이미지를 삽입하는 요소
ul 태그
: 순서가 필요없는 목록의 집합을 의미. / li : 목록 내 각 항목
ol 태그
: 순서가 있는 태그
a 태그
: 페이지로 이동하는 하이퍼링크를 지정하는 요소 / target = "_blank" : 새로운 페이지로 열기
span 태그
: 특별한 의미가 없는 구분을 위한 요소 (인라인)
br 태그
: 줄바꿈 요소
input 태그
: 사용자가 데이터를 입력하는 요소. ( 인라인 요소, 블록요소 = inline-block요소)
lable 태그
: 라벨 가능 요소(input)의 제목
table 태그
: 표 요소 행과 열의 집합.
1주차에는 기본적인 html에 대해 알아보았고, vscode 사용법을 알아보았다.
2주차에는 Css에 대해 알아본다고 한다.
'프론트엔드' 카테고리의 다른 글
| [패스트캠퍼스] 프론트엔드 강의 - 3주차 (0) | 2023.01.17 |
|---|---|
| [패스트캠퍼스] 프론트엔드 강의 - 2주차 (0) | 2023.01.10 |


