| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- tbody
- tr
- 내일배움카드
- React & Redux로 시작하는 웹 프로그래밍
- 프론트엔드
- K디지털기초역량훈련
- thead
- let
- img
- css
- React강의
- th
- å
- form
- figcaption
- 배열
- Strong
- 프론트엔드강의
- OL
- 국비지원교육
- table
- 표
- javascript
- 패스트캠퍼스
- ul
- CSS3
- li
- td
- dd
- html
- Today
- Total
web study
Day02 - 객체 본문
객체(Object)
let ranking = ["Jason", "Alice", "Chris", "Jane", "Tom"]
ㄴ name : "Jason" age: ? gender: ?
let jasonName = "Jason"
let jasonAge = 25
let jasonGender = "Male"
let aliceName = "Alice"
let aliceAge = 18
let aliceGender = "Female"
새로운 사람 추가시 매번 지정해야함 굉장히 비효율적 !
어떻게하지 ?
배열에 담자
let jasonData = ["Jason", 25 , "Male"]
jasonDate[1] => 25 이름? 나이?
jasonDate[0] => "Jason" 이름? 나이 ?
이것도 완전하지는 않다. 명시적이지 않음.
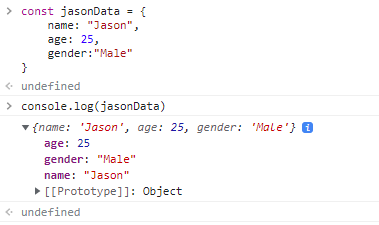
객체를 사용하자
let userData ={
name: 'Jason',
age: 25,
gender: 'Male'
};
{name: 'Jason'}
ㄴkey ㄴvalue

let userData ={
name: 'Jason',
age: 25,
gender: 'Male'
};
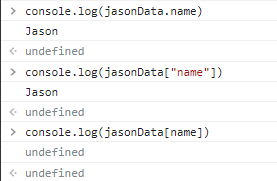
1. Dot notation
userData.name => "Jason"
userData.email = "jason@test.com" 데이터 추가
2.Bracket notation
userData["name"] => "Jason"
userDate["email"] = "jason@test.com"
문자열로 " " 입력

'web > javascript' 카테고리의 다른 글
| Day03 - D-Day 카운터 만들기 (0) | 2023.01.02 |
|---|---|
| Day02 - 객체메소드 (0) | 2022.12.29 |
| Day02 - 배열 메소드 (0) | 2022.12.29 |
| Day02 - 배열 (0) | 2022.12.29 |
| Day01 - String, Number (0) | 2022.12.28 |



