Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 내일배움카드
- th
- React & Redux로 시작하는 웹 프로그래밍
- let
- 프론트엔드
- 배열
- K디지털기초역량훈련
- å
- html
- table
- img
- CSS3
- css
- form
- li
- 표
- ul
- tbody
- javascript
- figcaption
- tr
- td
- 국비지원교육
- React강의
- 패스트캠퍼스
- OL
- thead
- dd
- Strong
- 프론트엔드강의
Archives
- Today
- Total
web study
Day01 - 변수 선언 키워드 본문
1. let
재할당 => 이미 데이터가 할당되어 있는 변수에 다시 할당

let => 재할당 가능 O
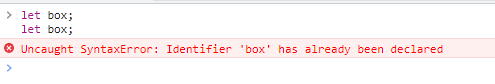
재선언 => 이미 선언되어 있는 변수명으로 다시 선언

let => 재선언 불가 X
* let => 재할당 O, 재선언 X
2. const
const => 상수 변수
* const => 재할당 X 재선언X
선언과 할당이 동시에 이루어져야함

3. var
* var => 재할당 O, 재선언 O
문제가 많아 잘 사용안함
변수명 주의사항
1. 변수명은 동사가 아닌 명사로 ..!
2. 첫 글자는 숫자 사용 불가능
3. 예약어 (new for catch this break do if case finally) ..등 예약어 사용 불가
4. (두가지단어합칠때) 띄어쓰기 X 공백X
camelCase 띄어쓰기 대신 대문자로 구분
PascalCase 첫글자도 대문자, 띄어쓰기 대신 대문자로 구분
snake_case 띄어쓰기 대신 언더바(_)로 구분
변수선언
1. 원하는 이름으로 변수 선언
2. 이름 => 변수명
3. 키워드는 var, let, const
데이터 할당
1. '=' 할당 연산자
2. 어떠한 데이터든 할당 가능
한줄로 작성 let box = '123';
'web > javascript' 카테고리의 다른 글
| Day02 - 배열 메소드 (0) | 2022.12.29 |
|---|---|
| Day02 - 배열 (0) | 2022.12.29 |
| Day01 - String, Number (0) | 2022.12.28 |
| Day01 - 변수 선언과 데이터 할당 (0) | 2022.12.28 |
| Day01 - 변수란? (0) | 2022.12.28 |



